|
||||||||||||||
初心者向け!無料ソフトやアプリでドット絵を描いてみよう!
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
![]()
0■初心者向けドット絵講座・Windows版EDGE編


上は今回の講座の完成絵です、16pixel×16pixelのドット絵アニメーションまで制作します、最初は簡単なモノから作ろう!
機能をある程度知っている方は14辺りからみてください
私と同じようなドット絵を制作したい方向けの講座です、間違った知識もあるかもしれないのでご了承ください
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
1■ドット絵を制作するツールのダウンロード

まずはhttp://takabosoft.com/edgeへ行き、EDGE1.29b本体+説明書をダウンロードします
無料で使用できます、更に高機能版のEDGE2もあります
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
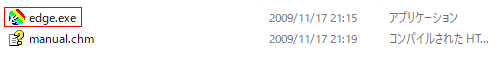
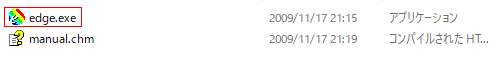
2■ツールの確認

edge129b.ZIPを解凍しフォルダを開く
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
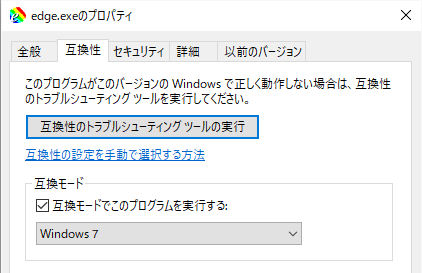
3■アニメーションを作る上で必須な設定

互換モードを使い、アニメーションを使えるようにする 私の環境(win10)だと互換モードを使わないと、
アニメーションをさせようとする時に落ちてしまうで使用します
右クリック→プロパティ→ 互換性→互換モードでこのプログラムを実行する→windows7
xpやvistaでも問題なく動くはずです
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
4■edge.exeを開く

――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
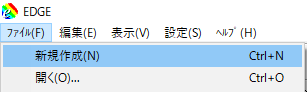
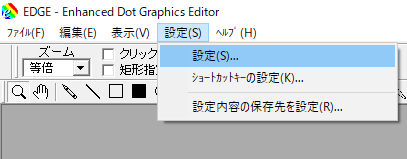
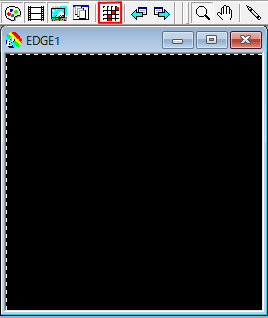
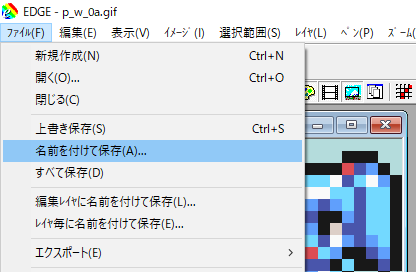
5■ファイルの新規作成

開いたら、ファイル→新規作成を選ぶ
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
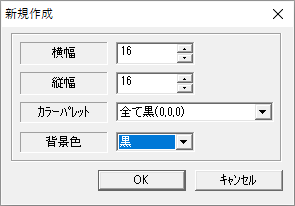
6■サイズとカラーパレット等を設定する

今回は16pixel×16pixelのドット絵を作るので、縦幅、横幅を16、カラーパレットは全て黒→背景色を黒にする
カラーパレットは用意されているものがありますが、色を考えて作る練習の為、1からつくってみましょう
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
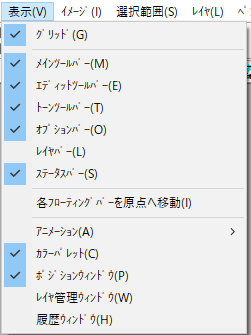
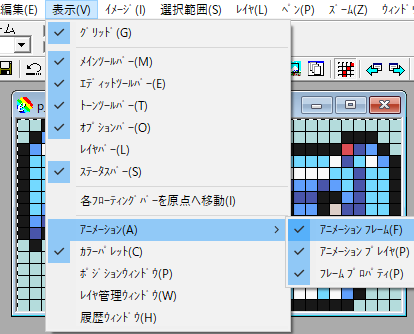
7■表示タブの設定

表示タブを上のように選択してください
トーンツールバーは今回の講座に含まれませんが、昔のゲームのような網目状の表現ができます
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
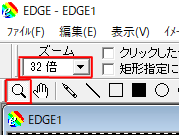
8■ズーム機能

新規作成をしたら虫メガネアイコンをクリックし32倍位に拡大する
等倍だと小さすぎて目が疲れてしまうので、大きく拡大して見やすくしましょう
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
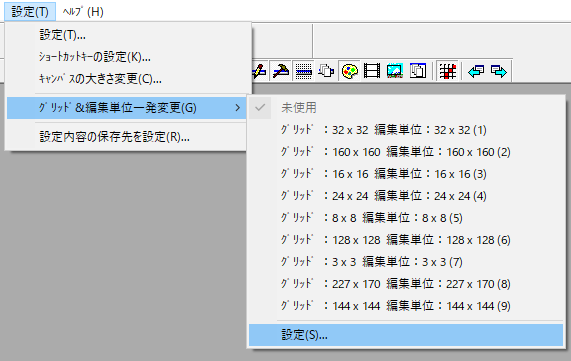
9■編集単位を設定する1

設定→グリッド&編集単位一発変更→設定
編集単位はドット絵を作るにあたってとても便利な機能なので是非使ってみてください
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
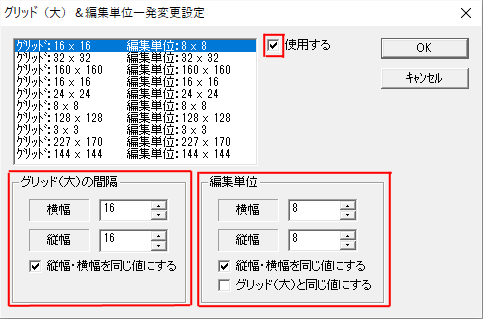
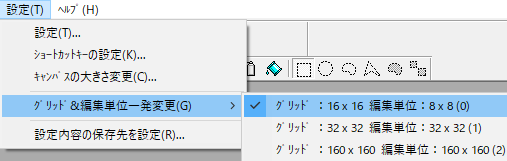
10■編集単位を設定する2

一番上のグリッドを使用する→間隔を16→編集単位を8にする
ゲームのドット絵はプログラムの関係上8の倍数のサイズが都合が良いです(MVのキャラは48サイズ)

編集単位を設定後、再び設定→グリッド&編集単位一発変更→グリッド:16×16編集単位8×8.を選択してください
これで編集単位の設定が終わりました、編集単位使用時、大きいグリッドは16pixelで区分けされ、8pixelごとに選択と移動をします
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
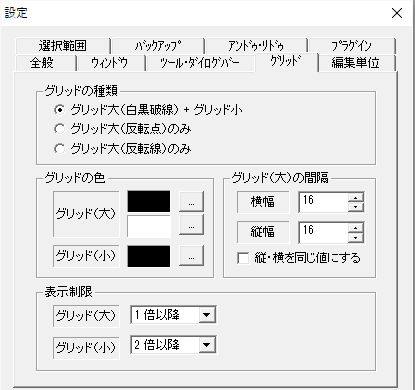
11■ グリッドの設定をします

――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
12■ グリッドの設定

今回は上の画像のようにしてください、
グリッドがあると1ドットの管理がしやすくなります、
表示制限で
拡大時に1ドットずつの区分けを消したい場合、グリッド(小)を表示しないにしてください
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
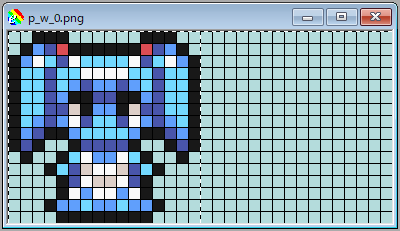
13■下準備完了

上のような感じになったと思います、グリッドが表示されていない場合は、上のグリッドアイコンを押してください
グリッドが必要ない場合は再び押すと表示が消えます
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
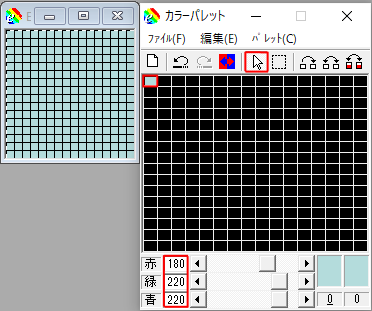
14■背景色の設定

カラーパレットを選択し、背景となる色を設定します
描画色番号・
背景色番号を設定しますを選んだあと、一番左上の黒い部分を選びます
その後、下の赤・緑・青の部分の数値(右のスライダー)を弄って色をつくります
このまま背景の色として使えたり透過できます(透過される場合は関係なく消えます)
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
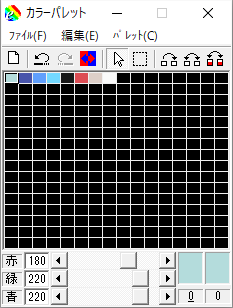
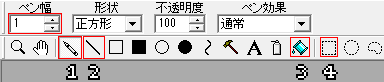
15■カラーパレットの作成とよく使うエディットツールの解説

色を制作します。背景色を含め4色ならファミコン、16色ならスーパーファミコンっぽくなります
背景色は右クリックを押した時に決まります、指定しておきましょう
パレットは同系色(青とか赤)で明暗の並びを規則正しくすると管理しやすいです
少ない色数の時は、色の差をはっきりさせるとらしくなります

よく使うエディットツールをご紹介
1・自由曲線の描画・基本はこれを使用、ペン幅1で1ドットずつ描いていきます
2・直線の描画・長い線を描くときに便利
3・同色範囲の塗りつぶし・バケツツールです、線で囲った部分を一気に塗ります
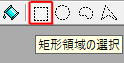
4・矩形領域の選択・これで囲った後にドラッグする事で移動ができます、細かい選択は2つ右にある自由選択がおすすめ
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
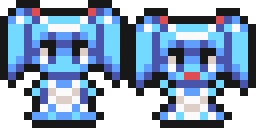
16■ 描き方手順の一例

![]()
今回はミクさんっぽいスライム娘を描きます
1・線で形とデザインを描く(2頭身や1,5頭身くらいが目安、今回は手足が短い赤ちゃんっぽい体系にしてあります)
2・ベースとなる色をべた塗りする
3・ベースの色に影をつける(今回は真ん中かつ斜め上からの光の陰影がついています)
4・ベースの色にハイライトをつける、(物体にあたった光と自分の視点が繋がる場所にハイライトは出来ます、視点や光の位置で変化)
5・外枠の線以外をベースとなる色を暗くした色で塗りつぶす(柔らかい印象になります)
6・ショップの店員という設定なので、今のままではただのスライム娘なのでエプロンをつけて完成!
小さい画像が等倍です、最初は見本と同じ手順で真似て描く事をお勧めします
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
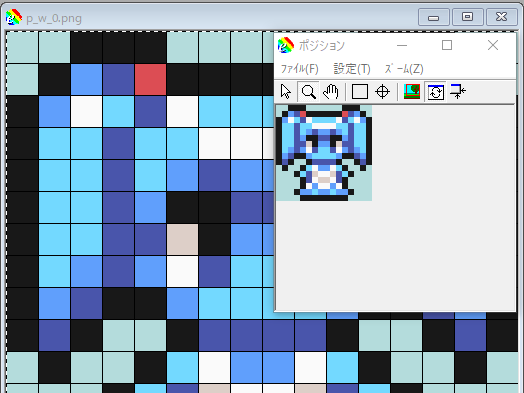
17■ ポジションウィンドウ

拡大して描いていると全体が見渡せずバランスがおかしくなる事があります、
ポジションウィンドウを使うと常に全体を見ながら制作できます
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
18■ アニメーション制作開始の準備1

2コマアニメの為にキャンバスサイズを変更します
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
19■ アニメーション制作開始の準備2

私の場合ですが、アニメのコマを横に並べて管理しています、縦でも問題ありません
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
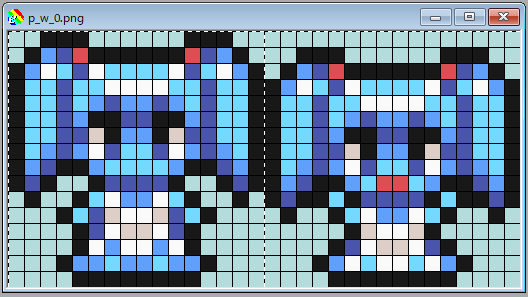
20■ アニメーション制作開始の準備3

横に広がりました
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
21■ アニメのコマを制作

今回は1ドット下にさげて、手をあげ、口を開けるモーションにしました
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
22■ アニメーションの設定1

アニメーションの動画を作る為の準備を始めます
表示→アニメーション→アニメーションフレーム
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
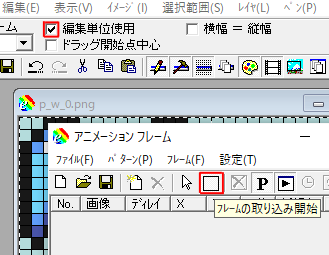
23■ アニメーションの設定2

アニメーションフレームを選択し、編集単位を使用(これを使うと指定したpixel単位で選択出来て取り込みやすいです)
その後フレームの取り込み開始を選びます
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
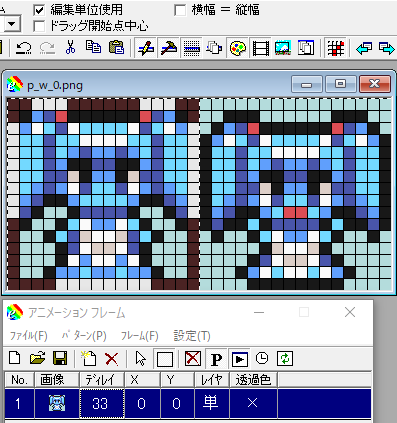
24■ アニメーションの設定3

1コマ目を選択します
取り込むとアニメーションフレームが上のようになります
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
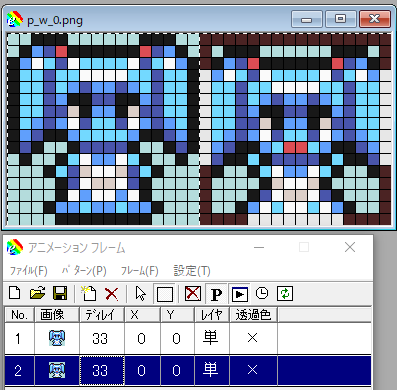
25■ アニメーションの設定4

2コマを取り込みましょう
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
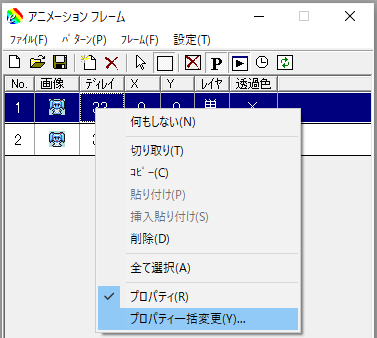
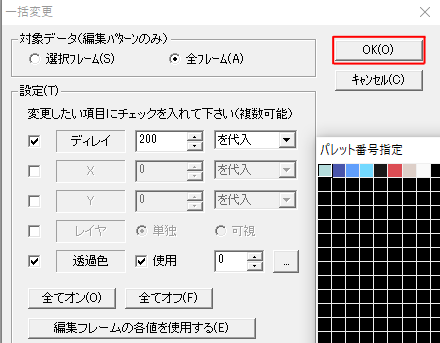
26■ アニメーションの設定5

アニメーションフレーム→右クリック→プロパティ一括変更

今回は2コマだけなので、選択は全フレームです
ディレイは2コマだと200位が丁度よいです、透過色は一番最初に作った色を指定しましょう
それを設定後OKを押してください
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
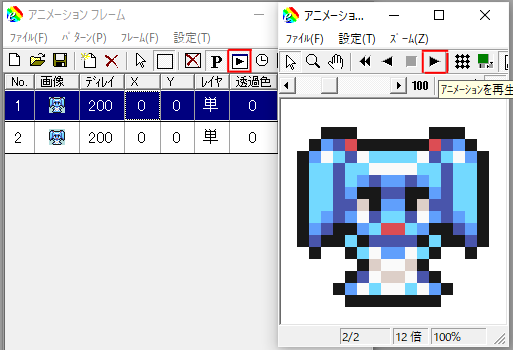
27■ アニメーションの設定6

アニメーション再生ボタンを押してみましょう、アニメーションプレイヤーに制作したアニメが描画されます
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
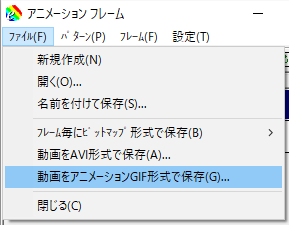
28■ アニメーションの保存

制作したアニメを保存する手順です
アニメーションフレーム→動画をアニメーションGIF形式で保存
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
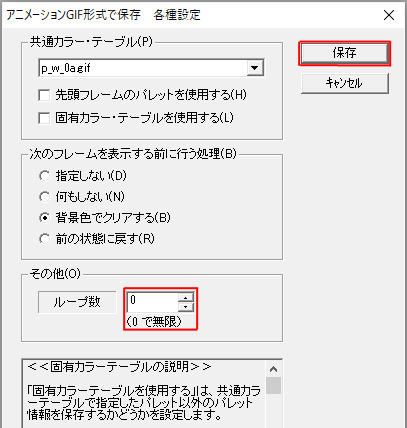
29■アニメーションの保存設定

共通カラーテーブルは元の画像をしっかり選びましょう(違うファイルを開いていると色が化ける事があります)
ループを0で繰り返しになるので0が基本です
設定が終わりましたら保存で完了です
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
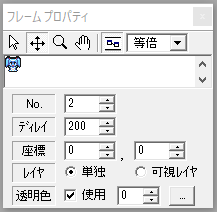
30■フレームプロパティ

フレームプロパティは1フレームずつ細かい設定が出来ます
今回は2コマなので使用しませんでしたが、複数のコマがある場合は活用しましょう
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
31■ 完成
![]()
お疲れ様でした!
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
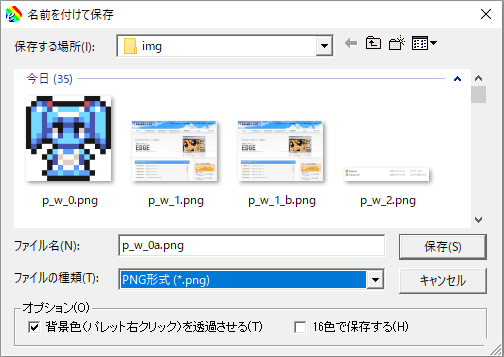
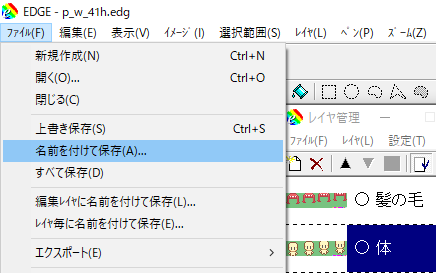
32■静止画として保存する方法

ファイル→名前を付けて保存
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
33■ 保存形式

gifやpngがお勧めです、最近のRPGツクールはpngを使用しています
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
34■静止画の完成
![]()
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
35■アニメーション完成後の拡大化
![]()
アニメが出来ました、しかしこのままでは小さすぎます。そこでGiF Resizerを使用しましょう
GiF Resizer - k本的に無料ソフト・フリーソフト
↑
2023現在、こちらのソフトは配布を停止しています
EDGE2製品版には完成後のドット絵アニメを指定の倍率で拡大する機能があります

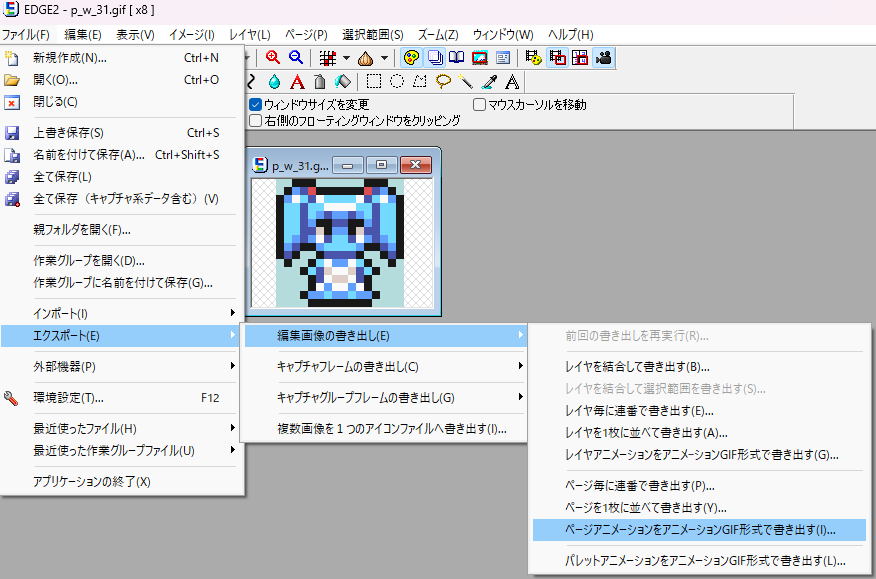
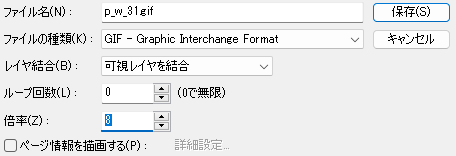
EDGE2
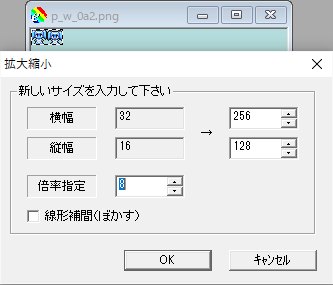
ファイル→エクスポート→編集画像の書き出し→ページアニメーションをアニメーションGIF形式で書き出す

指定の倍率で拡大サイズを入力(8倍まで可能です)

8倍にして完成です!
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
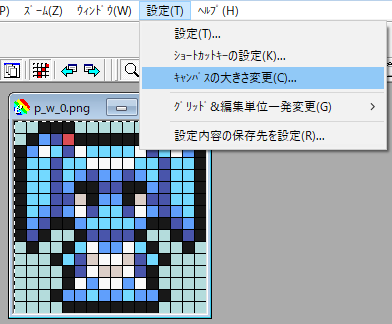
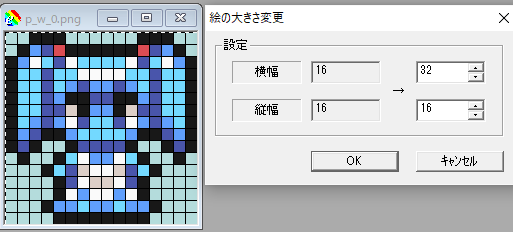
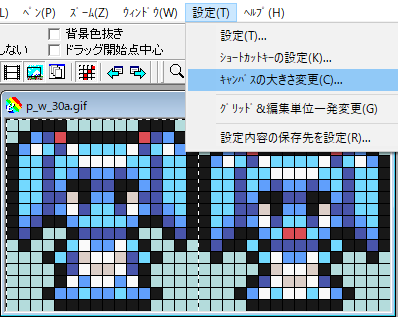
36■静止画の完成後の拡大化

キャンパスサイズはあらかじめ拡大分を広げておきましょう、
設定→キャンパスサイズの大きさ変更で出来ます


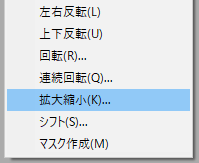
画像を拡大したい場合は、矩形領域の選択で画像を選んだあとに
(この時、編集単位使用を忘れずに使ってください)
制作中の画像を右クリックして拡大縮小です

ぼかすを使用するとぼけぼけになるので今回は使用しません

8倍にして完成です!お疲れ様でした!
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
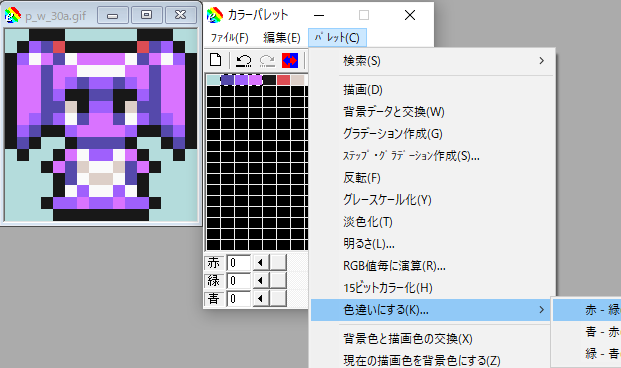
37■完成後にカラーを弄って遊ぶ

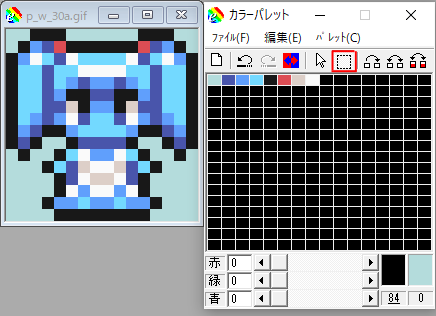
まずカラーパレットの領域を選択を選びます

カラーパレット→パレット→色違いにする→赤-緑等選ぶ事によりカラーをチェンジできます
選択したカラーパレットをコピーし、変えたい色にペーストしても色を変えられます、色々弄ってしっくりくる色を探すとよいかも
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
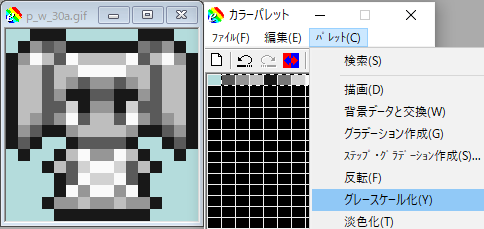
38■グレースケール化

色によって、陰影がどのようについているのかわかりにくい場合、グレースケール化を使うと便利です
領域を選択でグレーにしたい部分を選びパレット→グレースケール化でグレーになります
石化などの演出にも使用できます
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
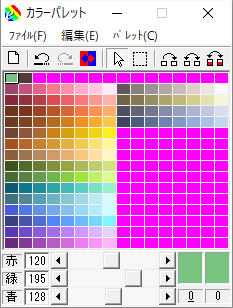
39■カラー素材

![]()
色を作るのが上手く出来ない!という方は上記のパレットをご使用ください、
ご使用したい場合は緑の小さい画像を保存しEDGEで開いてください
私の自作カラーパレットはご自由にご利用ください
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
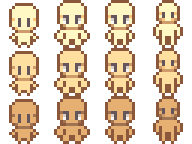
40■素体

![]()
ご自由にお使いください、スライム娘を改変してもOKです
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
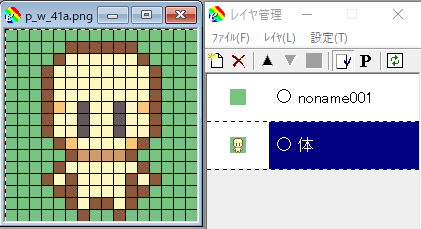
41■レイヤを使って、髪の毛を描いてみよう


今回はこの素体を選びました
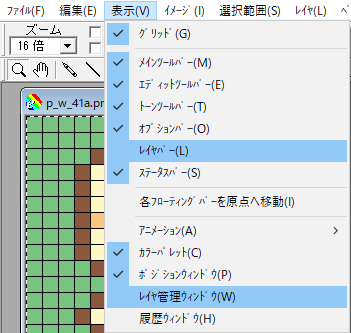
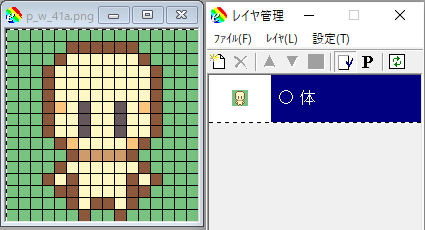
表示→レイヤバーとレイヤ管理ウィンドウを出します

このような感じになります、体という名前はその場所をクリックしてからつけられます

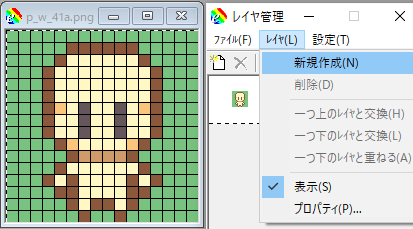
レイヤ→新規作成を選び、新しいレイヤを制作します

するとこのような感じになります、上の名前もクリックし名前をつけておきましょう

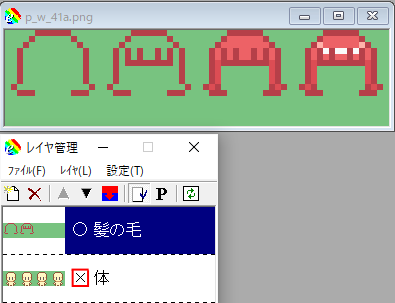
髪の毛レイヤを選択し、描いていきます
レイヤの並びはマウスのドラッグで入れ替える事が出来ます(上が手前にきます)

髪の毛だけの状態です、レイヤのバツの箇所をクリックすると、表示したり消したりできます
レイヤの利点は上に重ねて描いても下の部分は残る事です
体の絵を残しておけるので、髪型だけ変えたり、服装だけ変えたりする事が容易に出来るようになります

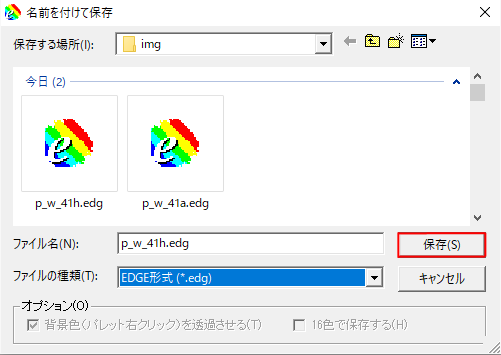
レイヤを使うと一般画像形式では保存できません、
ファイル→名前を付けて保存で.edgという形式で保存しましょう

ファイル名を決め、ファイルの種類をEDGE形式にして保存してください、画像として保存する場合はpngなどを選択してください
――――――――――――――――――――――――――――――――――――――――――――――――――――――――――――
↓
版権キャラ達を16×16サイズで再現して遊ぶのも楽しいです
↓こちらは私が作成した二次創作のサンプルドット絵です
![]()
![]()
VOCALOID(ボーカロイド

![]()
ちいかわ
![]()
![]()
けものフレンズ
![]()
![]()
ケムリクサ


この動物アイコンは私が作成したフリー素材のアイコンです。
改変は自由です、遊んでみてください!
この動物アイコンは、そのままで二次配布したり、販売する事を禁止いたします。
以上でwindows版EDGE編は終了です、お疲れ様でした!
macやスマホ、タブレットでの講座も今後制作します、
winのEDGEしか使っていなかったのでツールの勉強をして理解してからになります
![]()